typescript(二)--ts环境搭建(webStorm) (原创)
发布时间:2018-07-15 07:24:21 文章分类:typescript 阅读(1059) 评论(0)
如题。
typescript的开发环境,可选择vscode、sublime Text 或者webstrom均可,这里笔者采用的是webstrom作为typescript开发工具。
在webstrom中new一个工程tsdemo_01,在工程中new一个tsconfig.json,在这个文件中配置ts编译选项,如编译输出目录,编译之后生成的JavaScript文件需要遵循的es标准等。
npm init tsdemo_01 ##初始化一个nodejs工程。
package.json
{
"name": "tsdemo_01",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
tsconfig.json
{
"compilerOptions": {
"module": "commonjs",//遵循的JavaScript模块规范。主要的候选项有:commonjs、AMD和es2015。为了后面与node.js保持一致,我们这里选用commonjs。
"target": "es5",//编译之后生成的JavaScript文件需要遵循的标准。有三个候选项:es3、es5、es2015 (即es6)
"sourceMap": false,//编译时是否生成对应的source map文件。这个文件主要用于前端调试。当前端js文件被压缩引用后,出错时可借助同名的source map文件查找源文件中错误位置。
"removeComments": false,//编译生成的JavaScript文件是否移除注释。
"noImplicitAny": false,//为false时,如果编译器无法根据变量的使用来判断类型时,将用any类型代替。为true时,将进行强类型检查,无法推断类型时,提示错误。
"outDir":"js" //编译输出JavaScript文件存放的目录
},
//include、exclude:编译.ts时需要包含/剔除的文件夹
"exclude": [
"node_modules"
]
}
配置选项
module:遵循的JavaScript模块规范。主要的候选项有:commonjs、AMD和es2015。为了后面与node.js保持一致,我们这里选用commonjs。
target: 编译之后生成的JavaScript文件需要遵循的标准。有三个候选项:es3、es5、es2015 (即es6)
sourceMap:编译时是否生成对应的source map文件。这个文件主要用于前端调试。当前端js文件被压缩引用后,出错时可借助同名的source map文件查找源文件中错误位置。
removeComments:编译生成的JavaScript文件是否移除注释。
noImplicitAny: 对于不明确的类型推断为any。为false时,如果编译器无法根据变量的使用来判断类型时,将用any类型代替。为true时,将进行强类型检查,无法推断类型时,提示错误。
outDir:编译输出JavaScript文件存放的文件夹。
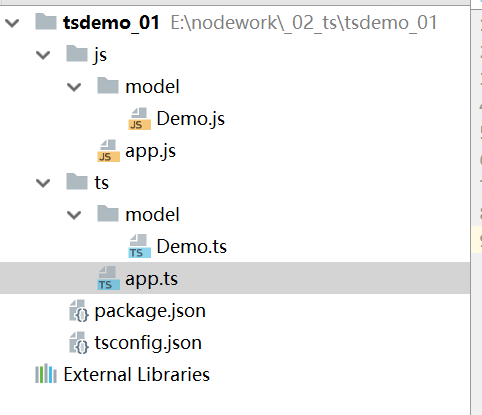
ok,配置好后,我们在工程中新建一个ts目录和一个js目录,分别用来存放我们的ts源代码和编译后的js目标输出代码。
接下来我们就可以开始在ts目录中写ts代码了 。按照国际惯例,我们先来个hello-world。
我们在ts目录中新建一个app.ts,作为项目的入口ts。然后再在ts目录中新建一个model目录,用来存放我们的ts模块(ts和es6一样是模块化管理的,ts中使用和es6一样的模块化机制)。
在model目录中新建一个Demo.ts,内容如下:
/**
* Demo类 计算两个数的和
*/
class Demo{
a:number;
b:number;
constructor(a:number,b:number){
this.a=a;
this.b=b;
}
sum():number{
return this.a+this.b;
}
}
export {Demo}
注意:在ts代码中,我们使用了es6的语法(这是推荐的写法),但是最终编译的ts文件是es5语法的,所以不用担心兼容性的问题。
app.ts
import {Demo} from './model/Demo';
var demo=new Demo(3,4);
console.log(demo.sum());
ok,当我们ctrs+s保存后,我们能看到,ts编译器自动将我们的ts代码编译到js目录中了,且目录结构和ts目录一样。

我们再看下,编译输出的Demo.js和app.js 内容到底是什么。
Demo.js
"use strict";
Object.defineProperty(exports, "__esModule", { value: true });
/**
* Demo类 计算两个数的和
*/
var Demo = /** @class */ (function () {
function Demo(a, b) {
this.a = a;
this.b = b;
}
Demo.prototype.sum = function () {
return this.a + this.b;
};
return Demo;
}());
exports.Demo = Demo;
app.js
"use strict";
Object.defineProperty(exports, "__esModule", { value: true });
var Demo_1 = require("./model/Demo");
var demo = new Demo_1.Demo(3, 4);
console.log(demo.sum());
可以看到,编译的js代码中es6语法编译成了es5语法,es6中的模块(import、export)语法也变成了CommonJs(nodejs中所使用)的模块语法。
ok!!

数据加载中,请稍候...

数据加载中,请稍候...
 阅读排行
阅读排行

数据加载中,请稍候...

数据加载中,请稍候...
