typescript(一)--ts安装、数据类型 (原创)
发布时间:2018-07-12 11:06:09 文章分类:typescript 阅读(976) 评论(0)
一、typescript是什么
TypeScript是一种由微软开发的自由和开源的编程语言。它是JavaScript的一个超集,而且本质上向这个语言添加了可选的静态类型和基于类的面向对象编程。安德斯·海尔斯伯格,C#的首席架构师,已工作于TypeScript的开发。 TypeScript扩展了JavaScript的语法,所以任何现有的JavaScript程序可以不加改变的在TypeScript下工作。TypeScript是为大型应用之开发而设计,而编译时它产生 JavaScript 以确保兼容性。
二、typescript安装
#npm安装
npm install -g typescript
#环境变量path
path: %NODE_HOME%\;%NODE_HOME%\node_global
# 查看是否安装成功
tsc -v
编写一个demo 感受下,
a.ts (typescript为文件后缀为.ts)
var s=true; s=10; console.log(s);
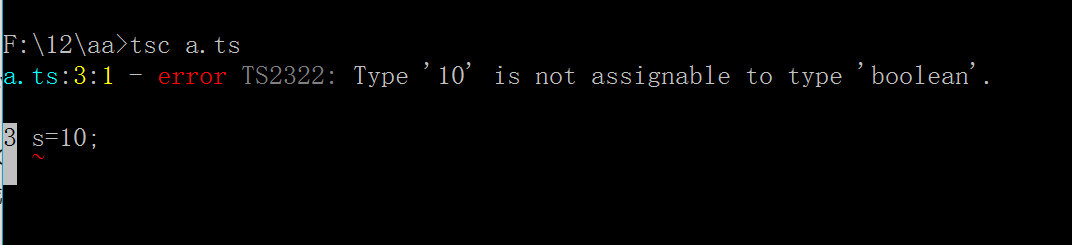
使用tsc编译之(编译后为js文件)

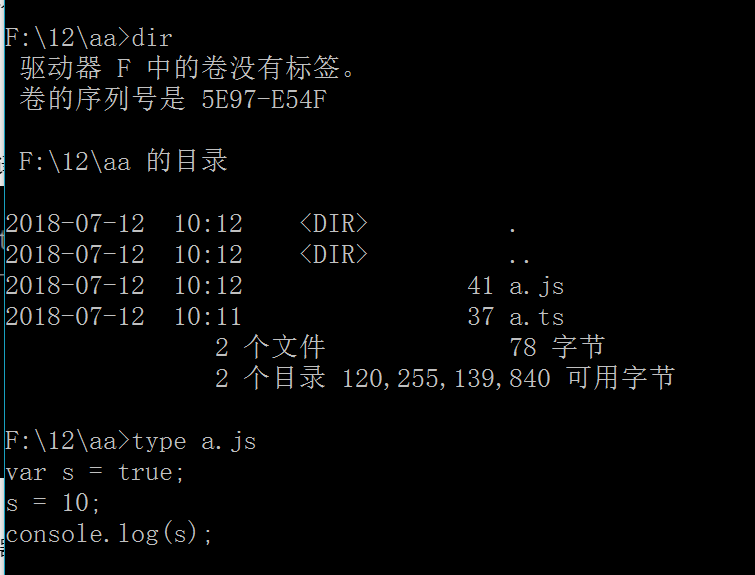
我们发现,ts编译报错了,因为第三行的赋值语句,将一个数字赋给了变量s,而变量s被推断为boolan类型。尽管如此ts仍将a.ts编译为了a.js文件。
这进一步说明了在ts中类型是可选的,它仅仅提供了编译时检查,而在实际编译后的js文件中,这些类型都是不存在的。

那么ts中都有哪些数据类型呢?
三、typescript中数据类型
基本数据类型:
布尔类型(boolean)
数字类型(number)
字符串类型(string)
数组类型(array)
元组类型(tuple)
枚举类型(enum)
任意类型(any)
null 和 undefined
void类型(方法返回值)
never类型
其中布尔、数字、字符串、数组 、null和undefined 都是在es5中已有的,ts中新加入了元组(属于数组类型)、枚举、任意和never类型。
除此之外ts中还提供了基于类class的对象继承,接口,泛型等。
##布尔 boolan 变量声明时若未指定类型,则会按照=后面的值自动推断变量类型。
var s =true;
s=10; //ts编译报错
var b:boolean =true ;
b=false ;
console.log(b);// ts编译ok
##数字 number
var s=10;
s="123";//ts编译报错
##字符串 string
var s:string="abc";
s=10;//ts编译报错
##数组
//1 定义数组的第一种方式
var arr:number[]=[11,22,33];
console.log(arr);
//2.第二种定义数组的方式
var arr2:Array
console.log(arr2);
//3 第三种方式
var arr3:any[]=['131214',22,true];
console.log(arr3);
##元组类型(tuple) 属于数组的一种
//元组类型
let arr:[number,string]=[123,'this is ts'];
console.log(arr);
## 枚举类型(enum)
enum 枚举名{
标识符[=整型常数],
标识符[=整型常数],
...
标识符[=整型常数],
} ;
enum Scode {
success=1,
error=2
};
let s:Scode=Scode.success;
console.log(s);// =>1 枚举值本质上就是数字,在编译后的js中输出数字1
Scode枚举编译后的结果为:
var Scode;
(function (Scode) {
Scode[Scode["success"] = 1] = "success";
Scode[Scode["error"] = 2] = "error";
})(Scode || (Scode = {}));
;
//枚举值默认从0 开始
enum Color {red,green,yellow};
console.log(Color.red);//0
console.log(Color.green);//1
console.log(Color.yellow);//2
##any 类型,可赋予任何类型的值
var num:any=10;
num='abc';
num=true;
console.log(num);//true
##null和undefined 类型
var s; //没有赋值就是undefined
console.log(s);//undefined
null和undefined类型都有其自身的唯一值。
console.log(null==undefined);//true
console.log(null===undefined);//false
##void类型
typescript中的void表示没有任何类型,一般用于定义方法的时候方法没有返回值。
//无返回值的函数,正确的写法
function f():void{
console.log('hello')
}
//错误的写法
function f2():undefined{
console.log("hello") ;
}
never类型表示的是那些永不存在的值的类型。 例如, never类型是那些总是会抛出异常或根本就不会有返回值的函数表达式或箭头函数表达式的返回值类型; 变量也可能是 never类型,当它们被永不为真的类型保护所约束时。never类型是任何类型的子类型,也可以赋值给任何类型;然而,没有类型是never的子类型或可以赋值给never类型(除了never本身之外)。 即使 any也不可以赋值给never。
var a:never;
// a=123; //错误的写法
a=(()=>{
throw new Error('错误');
})();
上一篇:docker安装步骤
下一篇:java jdbc编程

数据加载中,请稍候...

数据加载中,请稍候...
 阅读排行
阅读排行

数据加载中,请稍候...

数据加载中,请稍候...
